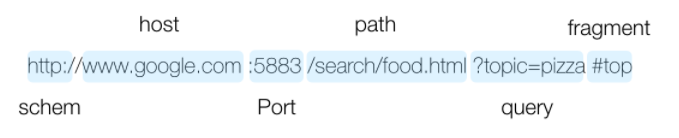
1. 브라우저의 URL 파싱
- 브라우저에서 어떤 프로토콜, URL, 포트로 요청할 것인지 분석한다.

| 구분 | 설명 |
| scheme | - 자원에 접근할 방법을 정의해 둔 프로토콜을 의미한다. - gopher, telnet, ftp, http, https usenet 등 |
| host | - 도메인 이름을 의미한다. - IP Address를 직접 사용할 수도 있다. |
| port | - 포트 번호를 의미한다. - 웹 서버에서 자원에 접근하기 위해 사용한다. - HTTP는 80, HTTPS는 443 등 표준 포트를 사용한다면, 포트 번호를 생략할 수 있다. |
| path | - 자원에 대한 경로를 의미한다. - 초기 웹에서는 웹 서버 상에서의 물리적 파일 위치를 나타냈지만, 최근에는 실제 물리적 경로가 아닌 웹 서버가 추상화한 결과를 보여준다. |
| query | - 쿼리 스트링, 쿼리 파라미터로 불린다. - 클라이언트가 GET 방식으로 자원을 요청할 때 필요한 데이터를 넘겨 줄 목적으로 사용한다. |
| fragment | - anchor라고도 한다. - HTML에는 각각의 요소에 id 속성을 부여할 수 있는데, URL에 fragment를 전달하면 페이지의 해당 id가 있는 곳으로 스크롤이 이동한다. |
- URL이 문법에 맞지 않는다면 웹 브라우저의 기본 검색엔진으로 검색을 요청하고, 문법에 맞다면 URL의 host 부분에 Punycode encoding을 적용한다.
1.1 Punycode
- 유니코드 문자열을 호스트 이름에서 허용된 문자만으로 인코딩하는 방법으로, 변환은 전적으로 웹 브라우저와 같은 클라이언트에서 이루어진다.
2. HSTS(HTTP Strict Transport Security) 목록 조회
- HTTP 를 허용하지 않고 HTTPS를 사용하는 연결만 허용하는 기능이다.
- 만약 HTTP로 요청이 왔다면 HTTP 응답 헤더에 'Strict Transport Security' 필드를 포함해서 응답한다. 그리고 이를 확인한 브라우저는 해당 서버에 요청할 때 HTTPS만을 통해 통신하게 된다. 여기서 자신의 HSTS 캐시에 해당 URL을 저장하는데 이를 HSTS 목록이라고 한다.
- 브라우저에서는 HSTS 목록 조회를 통해 해당 요청을 HTTPS로 보낼지 판단한다. HSTS 목록에 해당 URL이 존재한다면, 명시적으로 HTTP를 통해 요청한다고 해도 브라우저가 이를 HTTPS로 요청한다.
3. URL의 IP Address 변환
- Local host 파일과 브라우저 캐시에 해당 URL의 존재 여부를 확인하고, 존재하면 IP Address로 변환하고 존재하지 않는다면 DNS 서버에 요청하여 해당 URL을 IP Address로 변환한다.
- DNS 서버로 요청하는 과정 예시(daum.net)
① 미리 설정된 Local DNS에 해당 URL 주소의 IP 주소를 요청한다.
② Local DNS에 해당 IP 주소가 존재하면 이를 응답하고, 존재하지 않는다면 root DNS 서버에 해당 URL의 IP 주소를 요청한다.
③ root DNS 서버에 해당 IP 주소가 없다면 하위 DNS 서버에 요청하라고 응답한다. 이 응답을 받은 Local DNS는 .net 도메인을 관리하는 DNS 서버에 같은 내용을 요청한다.
④ .net DNS 서버에 해당 IP 주소가 없다면 하위 DNS 서버에 요청하라고 응답한다. 이 응답을 받은 Local DNS는 daum.net 도메인을 관리하는 DNS 서버에 같은 내용을 요청한다.
⑤ daum.net DNS 서버에서 IP 주소를 응답 받은 Local DNS는 해당 IP 주소를 캐싱하고 응답한다.
4. 라우터를 통해 해당 서버의 게이트웨이까지 이동
- DNS에서 IP 주소를 받았으면 이제 해당 서버로 요청을 보낸다.
- 전달 받은 IP 주소가 목적지인 것은 알지만 경로는 알지 못한다. 이 때 네트워크 장비인 라우터가 경로를 지정해주는 역할을 수행한다.

5. ARP(Address Resolution Protocol)를 통한 IP 주소의 MAC 주소 변환
- 논리 주소인 IP 주소를 물리 주소인 MAC 주소로 변환한다.
- 해당 네트워크 내에서 ARP를 브로드 캐스팅한다.
- 해당 IP 주소를 가지고 있는 노드는 자신의 MAC 주소를 응답한다.
5.1 Broadcast
- 송신 호스트가 전송한 데이터가 네트워크에 연결된 모든 호스트에게 전송되는 방식이다.
6. 대상 서버와 TCP 소켓 연결
- OSI 4계층 Transport Layer에서 Session을 연결할 때 TCP 연결을 진행한다.
- HTTPS 요청의 경우 암호화 통신을 위한 TLS 핸드쉐이킹이 추가된다. 이를 통해 서버와 클라이언트의 암호화 통신이 가능하게 된다.
- HTTPS 연결 과정 예시
① 대상 서버와 통신을 하기 위해 TCP 소켓 연결을 진행(3-way-handshake)한다.
② 클라이언트에서 서버에 연결을 요청(SYN)한다. 이 때 클라이언트는 closed, 서버는 LISTEN 상태이다.
③ 서버가 SYN을 받으면 ACK 데이터와 함께 클라이언트 쪽에서도 포트를 열어달라는 SYN을 전송한다. SYN + ACK을 전송한 이후엔 서버는 SYN_RCV 상태가 된다.
④ 서버로 부터 SYN + ACK을 받으면, 클라이언트는 포트를 열고 이에 대한 응답으로 서버에 ACK를 전송한다. ACK를 전송한 이후엔 클라이언트는 ESTABLISHED 상태가 된다.
⑤ ACK 데이터를 받은 서버 역시 ESTABLISHED 상태가 되면서, 클라이언트와 서버가 연결된다.
⑥ 암호화 통신의 경우 TLS 핸드셰이킹이 추가된다.

7. HTTP(HTTPS) 프로토콜로 요청, 응답
- 연결이 확정된 상태에서 요청하였던 페이지를 달라고 서버에 요청한다.
- 서버에서는 해당 요청을 받고, 요청을 수락할 수 있는지 검사한다.
- 올바른 요청일 경우, 서버는 요청에 대한 응답을 생성하여 브라우저에게 전달한다.
8. 브라우저의 응답 해석 및 출력
- 서버에서 응답한 내용은 HTML, CSS, JS 등으로 이루어져 있다. 이를 브라우저에서 해석하여 화면에 그려준다.
- 구문(HTML, CSS, JS) 분석 및 파싱 → 렌더링 → 돔 트리 구성 → 렌더 트리 구성 → 렌더 트리 배치 → 렌더 트리 그리기

참고
- https://ko.wikipedia.org/wiki/%ED%93%A8%EB%8B%88%EC%BD%94%EB%93%9C
'Network' 카테고리의 다른 글
| HTTP Message (0) | 2021.11.09 |
|---|---|
| HTTP (0) | 2021.10.27 |
| URI, URL, URN 차이점 (0) | 2021.10.26 |
| Servlet (0) | 2021.10.20 |
| Static web page, Dynamic web page 차이점 (0) | 2021.10.15 |